QT使用教程之事件
1、事件概述
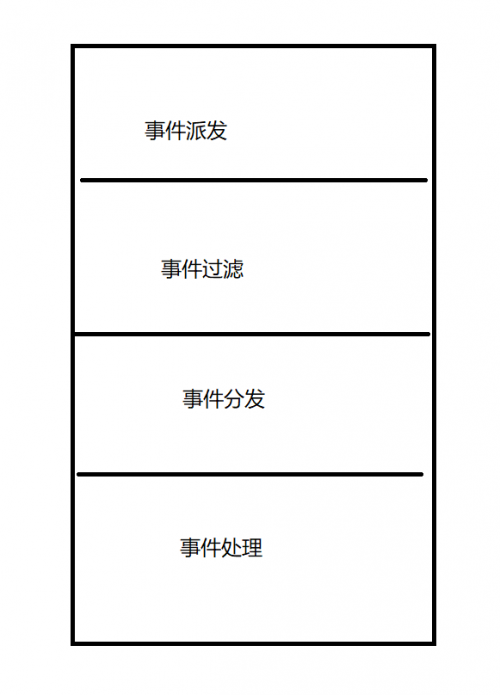
事件经过以下:事件派发----》事件过滤器----》事件分发---》事件处理阶段。
事件:系统或者 Qt 本身在不同的时刻发出的。
事件循环开始:exec()函数。
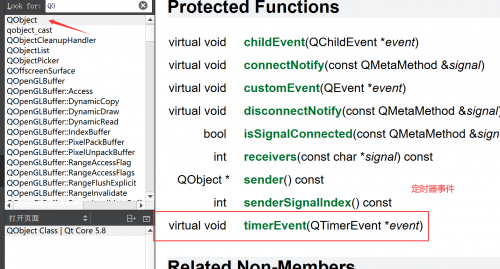
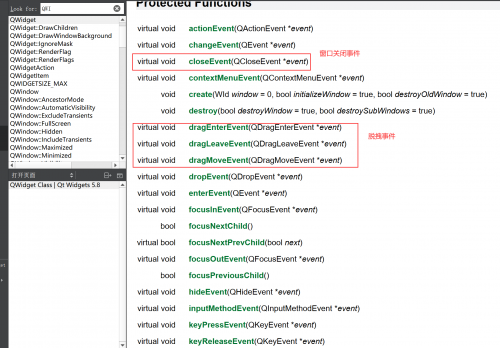
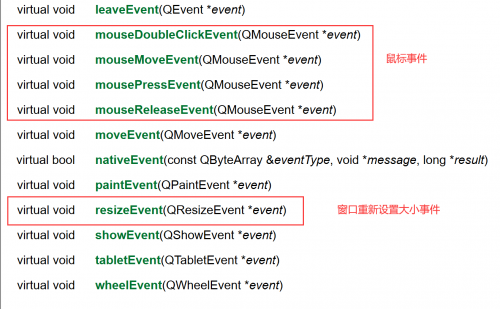
2、常见事件函数
帮助文档:



3、重写窗口关闭、窗口重新设置大小事件
步骤1:新增一个类继承于QWidget(新建工程)
步骤2:子类.h声明重写的事件函数
protected:
void closeEvent(QCloseEvent *event);
void resizeEvent(QResizeEvent *event);
步骤3:子类的.cpp去实现事件函数
void Widget::closeEvent(QCloseEvent *event)
{
int ret = QMessageBox::question(this,"提示","您确定要关闭窗口吗?");
if(ret == QMessageBox::Yes)
{
event->accept();
}
else{
event->ignore();
}
}
void Widget::resizeEvent(QResizeEvent *event)
{
qDebug()<<"oldsize="<oldSize();
qDebug()<<"newsize="<size();
}
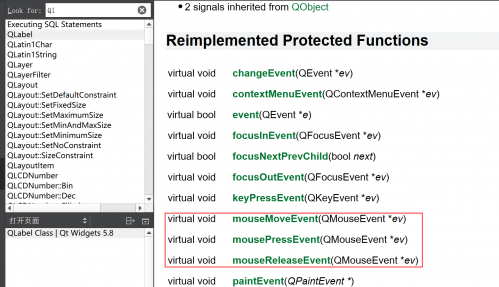
4、鼠标按下、释放,移动事件
步骤1:新建label类继承QLabel(新建工程,ui绘制label,新增c++类继承QWiget,代码修改继承QLabel,ui绘制label提升新创建label类)
步骤2:查看帮助文档

步骤3:在mylabel.h声明事件函数
protected:
void mousePressEvent(QMouseEvent *ev);
void mouseReleaseEvent(QMouseEvent *ev);
void mouseMoveEvent(QMouseEvent *ev);
步骤4:在mylabel.cpp实现事件函数
#include
#include
MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{
this->setMouseTracking(true);//设置追踪模式
}
void MyLabel::mousePressEvent(QMouseEvent *ev)
{
if( ev->button() == Qt::LeftButton){
qDebug()<<"鼠标左键按下了";
}
else if( ev->button() == Qt::RightButton)
{
qDebug()<<"鼠标右键按下了";
}
else{
qDebug()<<"鼠标其他按下了";
}
}
void MyLabel::mouseReleaseEvent(QMouseEvent *ev)
{
qDebug()<<"在标签上的鼠标释放了";
}
void MyLabel::mouseMoveEvent(QMouseEvent *ev)
{
qDebug()<<"鼠标移动"<x()<<","<y();
QString str;
str.sprintf("
str.sprintf("<center><h1>(%d ,%d)</h1></center>",ev->x(),ev->y());
this->setText(str);
}
5、重写事件分发函数(了解)
案例:键盘事件:监听tab按键
步骤1:.h声明event
bool event(QEvent *event);
步骤2:.cpp实现event
bool Widget::event(QEvent *event)
{
//判断事件类型(键盘事件)
if(event->type() == QEvent::KeyPress){
//将QEvent类型的event转换类型为QKeyEvent
QKeyEvent *keyEvent = static_cast(event);
if(keyEvent->key() == Qt::Key_Tab){
qDebug()<<"TAB被按下";
return true;
}
}
return QWidget::event(event);
}
注意:
1、事件分发函数的返回值bool。
2、我们处理过自己感兴趣的事件之后,可以直接返回 true,表示我们已经对此事件进行了处理;对于其它我们不关心的事件,则需要调用父类的event()函数继续转发,否则这个组件就只能处理我们定义的事件了。
6、事件过滤器(了解)
使用:重写
步骤1:声明
virtual bool QObject::eventFilter ( QObject * watched, QEvent * event );
步骤2:实现(先判断是否是要过滤事件的组件,如果是是要过滤事件的组件,再去判断事件是否过滤,如果过滤返回true,如果不过滤返回false;
如果不是要过滤事件的组件,返回父类的事件过滤函数)
bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{
if (obj == textEdit) {
if (event->type() == QEvent::KeyPress) {
QKeyEvent *keyEvent = static_cast(event);
qDebug() << "Ate key press" << keyEvent->key();
return true;
} else {
return false;
}
} else {
// pass the event on to the parent class
return QMainWindow::eventFilter(obj, event);
}
}
步骤3:安装
void QObject::installEventFilter ( QObject * filterObj )
步骤4:移除
void QObject::removeEventFilter( QObject * filterObj )
7、事件总结
事件处理有以下四个过程:
事件处理:重写鼠标按下事件、鼠标释放事件,这个是最简单的形式及功能。
事件分发:重新event函数。
事件过滤:重写eventFilter,过滤特定对象的事件,或者所有对象的所有事件(QCoreApplication::instance)。
事件派发:(QCoreApplication::notify).


相关推荐HOT
更多>>
unity图集合并成图片
Unity图集合并成图片是一种将多个小图片合并成一个大图片的技术。这种技术在游戏开发中非常常见,可以有效地减少内存占用和提高渲染效率。我们...详情>>
2023-08-28 18:07:44
unity向量旋转得另一向量
Unity中的向量旋转是一项常见的操作,可以通过使用旋转矩阵或四元数来实现。以下是关于如何在Unity中旋转一个向量得到另一个向量的详细解释。在...详情>>
2023-08-28 18:07:42
unity哪个版本免费
Unity是一款强大的游戏开发引擎,提供了许多功能和工具,可以帮助开发者轻松创建高质量的游戏。关于Unity的版本免费问题,我将为你详细解答。Un...详情>>
2023-08-28 18:07:42
unity对象池怎么写
Unity对象池是一种常用的优化技术,用于管理和重复利用游戏中的对象,以减少内存分配和销毁的开销。在Unity中,可以通过编写一些代码来实现对象...详情>>
2023-08-28 18:07:41






















 京公网安备 11010802030320号
京公网安备 11010802030320号