JS之元素获取方法
我们在写CSS的时候,可以通过选择器去获取元素并设置各种样式,那么JS中怎么去获取到所需要操作的元素呢? 在JS中Document对象为我们提供了几个常用的方法来获取元素,接下来就让我们去看一看吧。
1. getElementsByClassName(类名)
使用 document.getElementsByClassName()方法,可以通过类名去获取元素,参数就是我们想要去获取元素的类名。 例如:
<div class="box">
你好,欢迎进入到JS的学习!
</div>
var oBox = document.getElementsByClassName("box")
console.log(oBox)
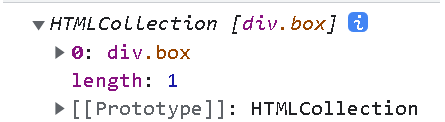
但是在输出显示的时候我们就会发现有问题啦,我们输出的并不是当前选中元素,如下图:

这时我们发现oBox所获得的是一个伪数组,不管页面具有这个类名的元素有多少个,获取到的永远是伪数组,想要去获取到某一个具体的元素, 可以通过下标来操作,将前面的代码进行简单的改动,如下:
var oBox = document.getElementsByClassName("box")
console.log(oBox[0])
改动以后的我们就可以获取到想要的具体元素了

有没有感觉到很简单呀,赶着步伐我们再来看看下一个方法吧。
2. getElementsByTagName(标签名)
使用 document.getElementsByTagName()方法,可以通过标签名去获取元素,参数就是我们想要去获取元素的标签名。 例如:
<div>
你好,欢迎进入到JS的学习!
</div>
<p>
你好,欢迎进入到JS的学习!
</p>
var oDiv = document.getElementsByTagName("div")
console.log(oDiv[0])
和前面的oBox相同,oDiv获得的也是一个伪数组,想要去获取到某一个具体的元素,可以通过下标来操作,获得的结果如下图:

这就是我们的getElementsByTagName()方法的使用方式啦。
3. getElementById(ID)
通过ID名去获取元素,使用 document.getElementById()方法,参数就是我们想要去获取元素的ID名。 例如:
<div>
你好,欢迎进入到JS的学习!
</div>
<p id="box">
你好,欢迎进入到JS的学习!
</p>
var oId = document.getElementById("box")
console.log(oId)
大家有没有发现,在获取ID时,我并没有用到下标呀,和前面的两个方法不同的是,getElementById()获得的只会是单个数据,不是伪数组,因为每个页面的ID通常都是独一无二的,所以这里获取到的就是一个具有 ‘box’ ID 名的标签,获得的结果如下图:

以上就是我们获取元素的几个小方法啦,但是要注意一个小问题哦,这三个方法是有顺序要求的,若放在元素之前则找不到指定数据,getElementById()会返回null,getElementsByTagName()和getElementsByClassName()会返回undefined,所以大家在用这三个方法时一定要注意顺序哦。 那今天就先简单的讲到这里咯,我们下次在捋新的知识点啦。

相关推荐HOT
更多>>
unity图集合并成图片
Unity图集合并成图片是一种将多个小图片合并成一个大图片的技术。这种技术在游戏开发中非常常见,可以有效地减少内存占用和提高渲染效率。我们...详情>>
2023-08-28 18:07:44
unity向量旋转得另一向量
Unity中的向量旋转是一项常见的操作,可以通过使用旋转矩阵或四元数来实现。以下是关于如何在Unity中旋转一个向量得到另一个向量的详细解释。在...详情>>
2023-08-28 18:07:42
unity哪个版本免费
Unity是一款强大的游戏开发引擎,提供了许多功能和工具,可以帮助开发者轻松创建高质量的游戏。关于Unity的版本免费问题,我将为你详细解答。Un...详情>>
2023-08-28 18:07:42
unity对象池怎么写
Unity对象池是一种常用的优化技术,用于管理和重复利用游戏中的对象,以减少内存分配和销毁的开销。在Unity中,可以通过编写一些代码来实现对象...详情>>
2023-08-28 18:07:41






















 京公网安备 11010802030320号
京公网安备 11010802030320号